bank app
Fostering Financial Fitness
Agency: Sapient Razorfish
Role: Senior Experience Designer
Time: 3 weeks
Skills: Market research, UI Design
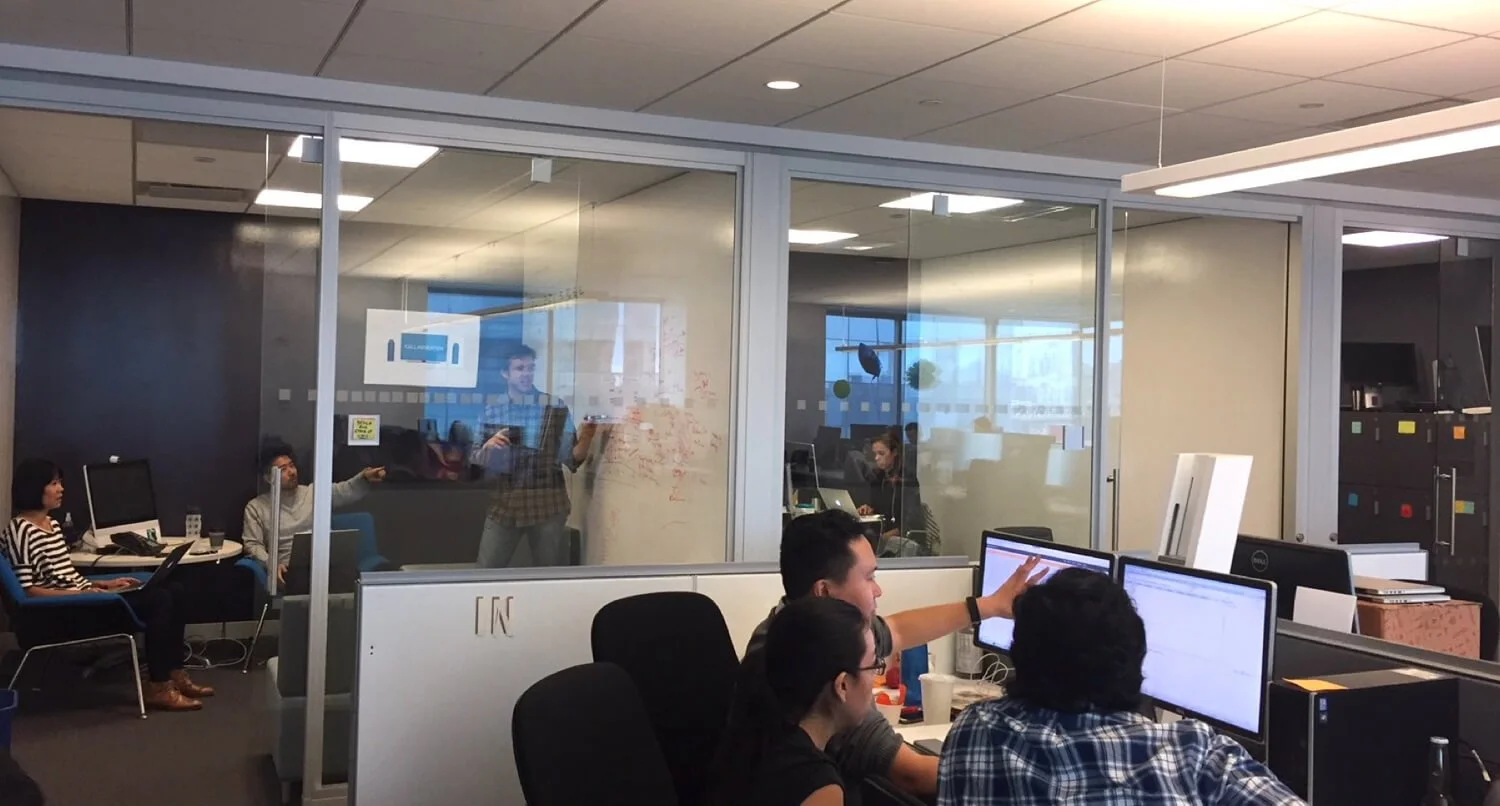
• Embedded team
• Market research
• Mobile app visualization
• Prototyping
Outcome
Concept visualization
—
The Goal
Engage with a new market.
In 2017, a leading financial institution* wanted to expand its customer base to reach a new audience —Millennials. To connect with that group, the bank explored creating an app that would help develop healthy financial habits, with the end goal of increased financial awareness and potential new customers. Working in an embedded team with a UX designer, I designed the foundational user interface to visualize the initial concept.
* Identity intentionally omitted due to non-disclosure agreement (NDA)
Project Goals
The success of this app would provide opportunities to build brand trust as a source for financial guidance and customer well-being. It would also be a valuable resource to gain user data and insights such as financial habits and preferences to inform marketing strategies and product development.
Resonate with Millennials
Capture the attention and interest of Millennials, a tech-savvy and digitally-oriented audience, by offering a product designed for their needs.
Foster financial empowerment
Enable Millennials to gain awareness of their spending and develop healthy financial habits to make informed financial choices.
Drive customer acquisition
Build a positive association with the bank which could lead to potential long-term customer relationships.
My ROle
UI Designer within an embedded team at the financial institution.
Partnered with internal teams to define core functions and features
Leveraged the client’s market research analysis
Conducted my own analysis of brands, websites, and apps popular with Millennials to understand their behaviors and visual preferences
Established the app’s initial interface
Delivered designs and specs for developers and future designers

Design
To appeal to Millennials, we took a distinct departure from the bank’s existing brand identity, applying insights from market research. The mobile interface focused on a design that was colorful, fun, and easy to scan.
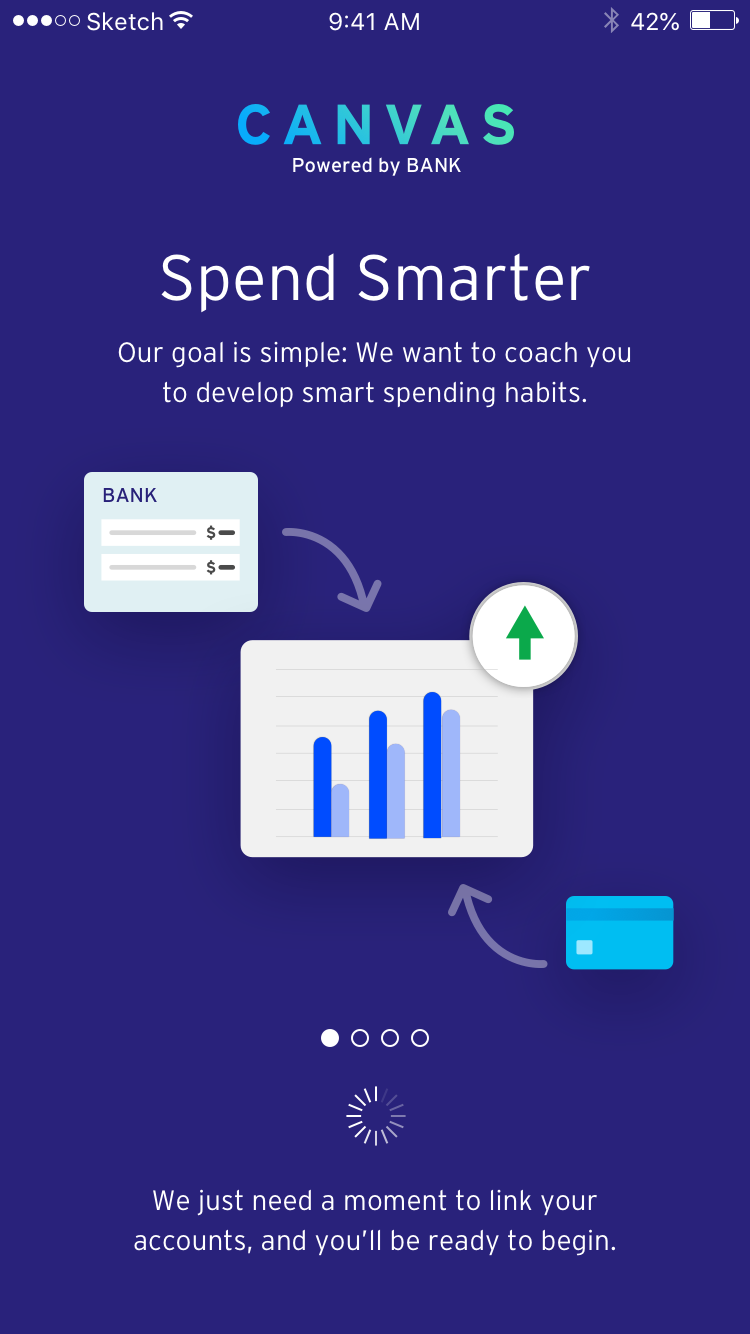
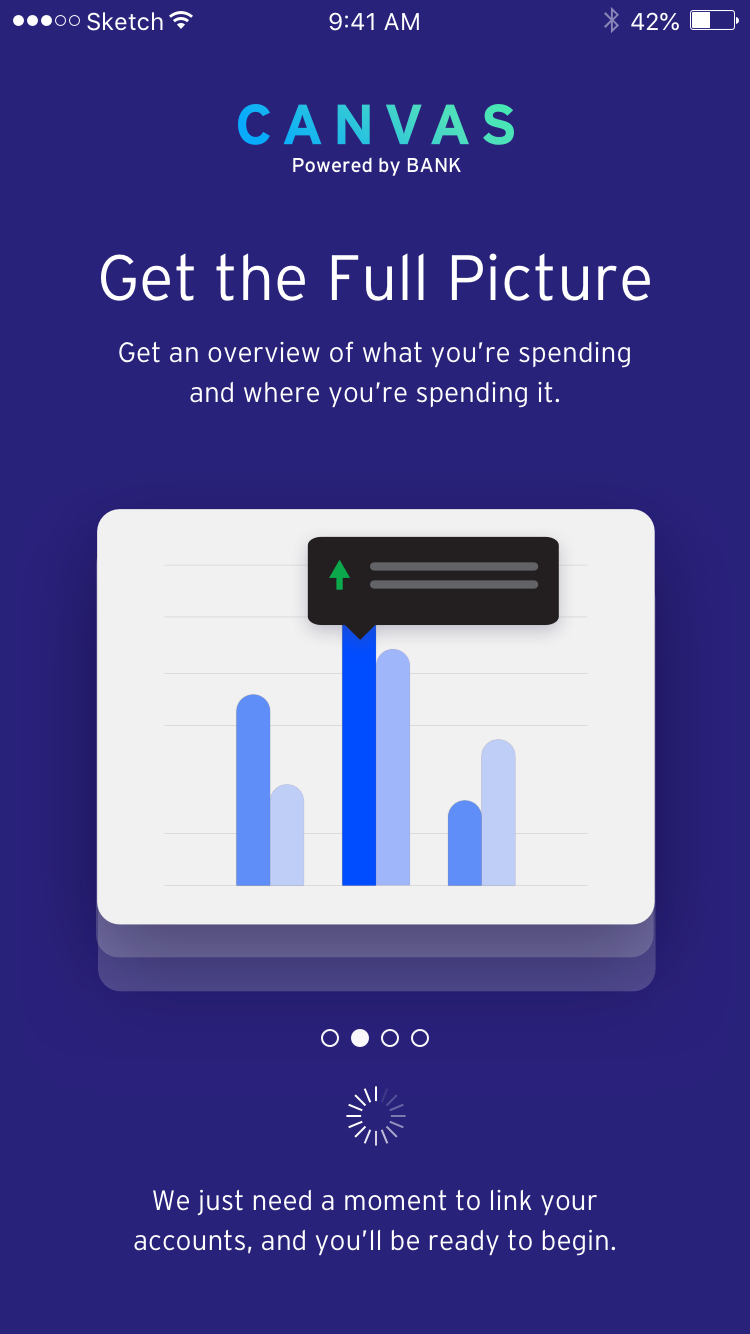
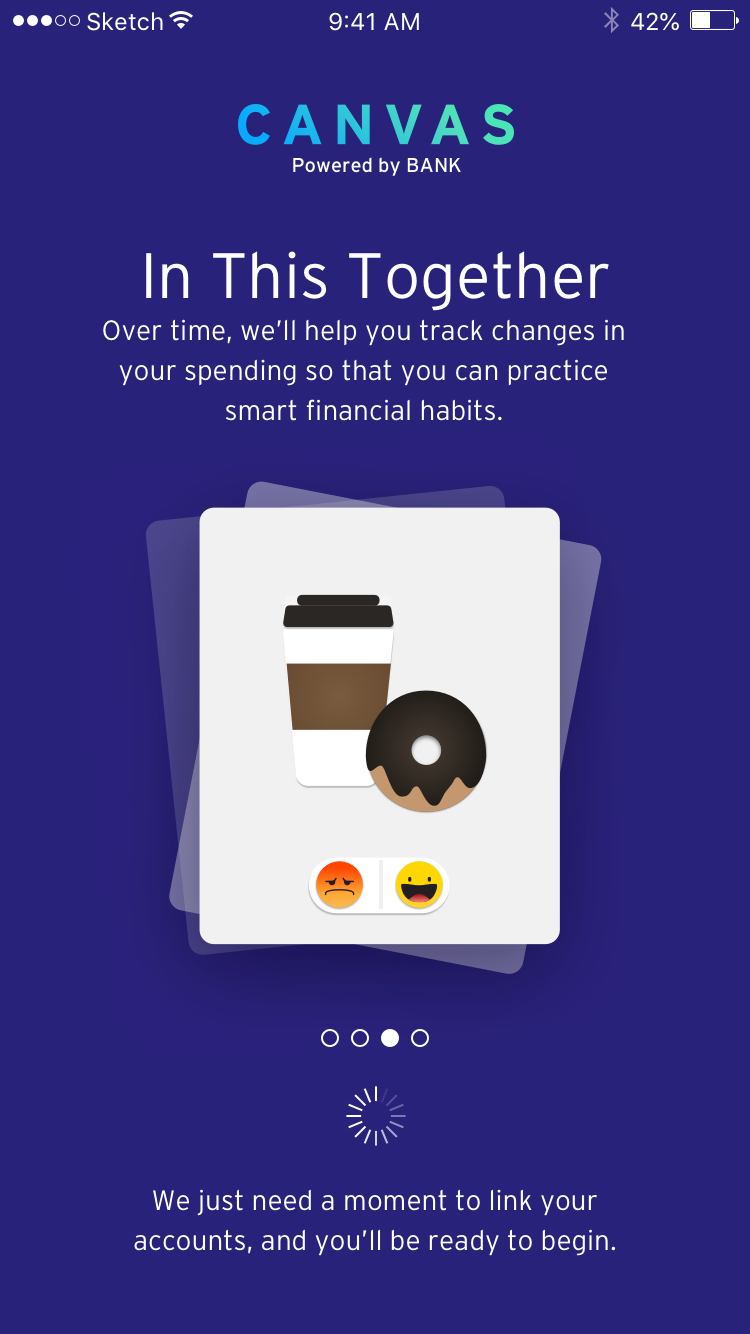
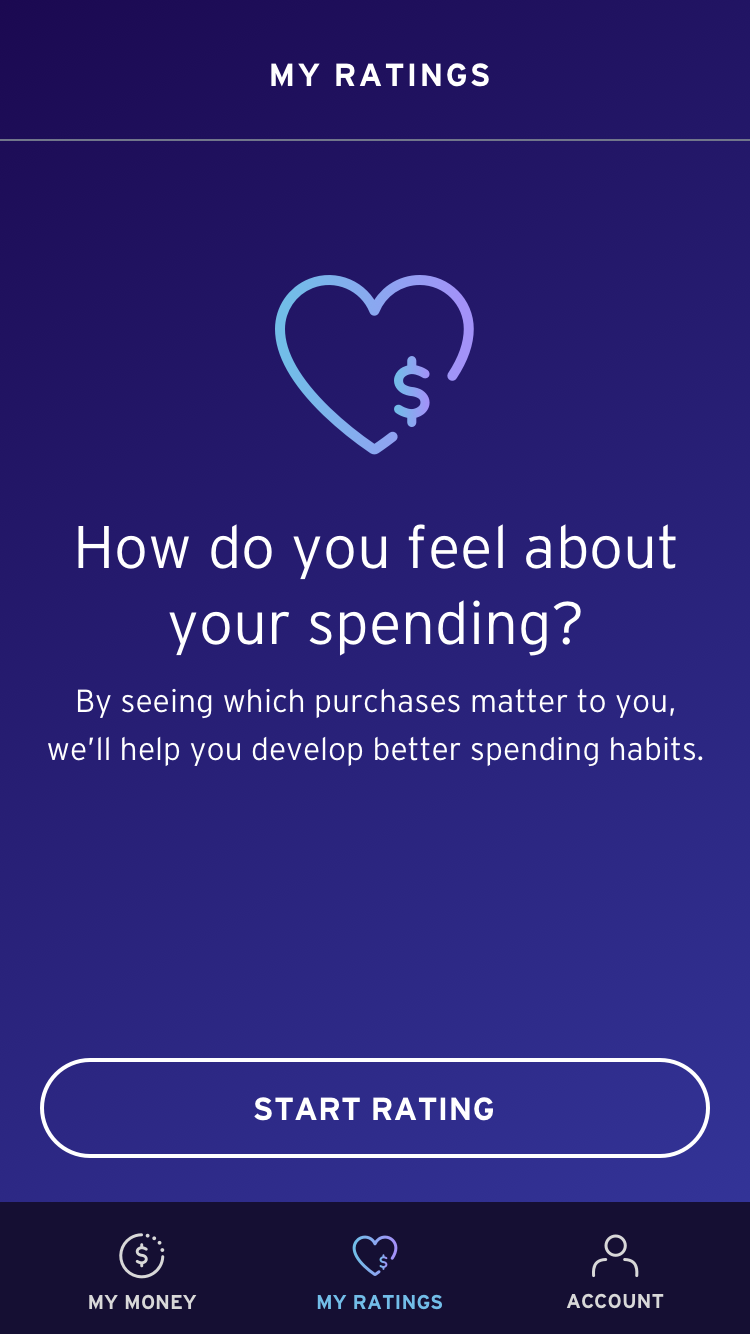
• Welcome
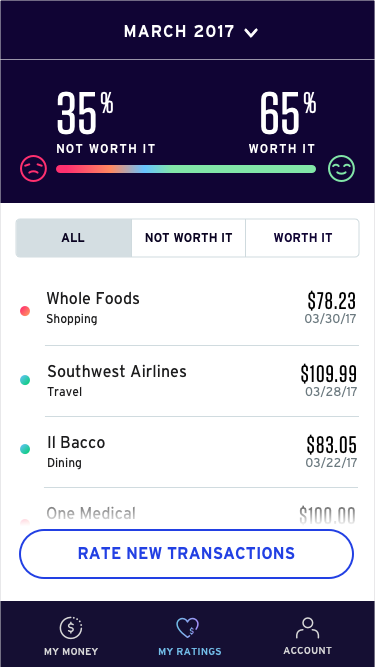
• Spending activity
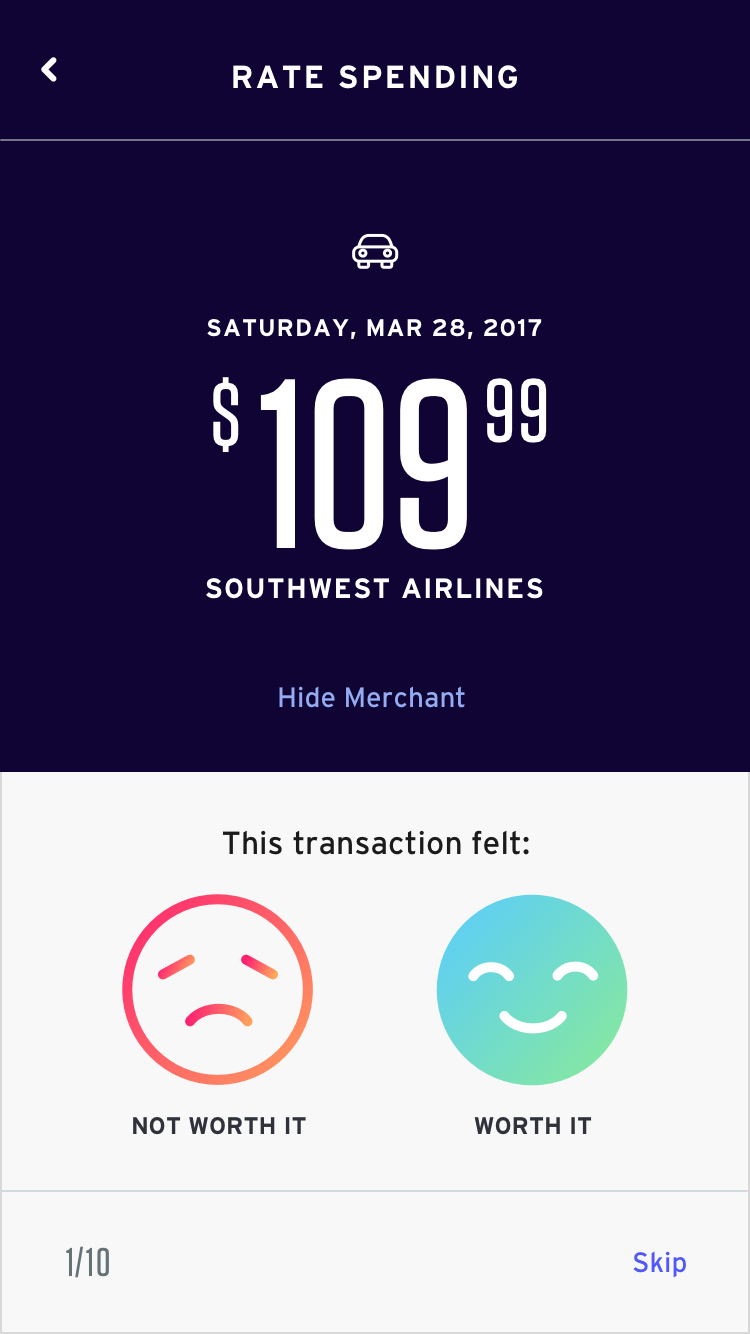
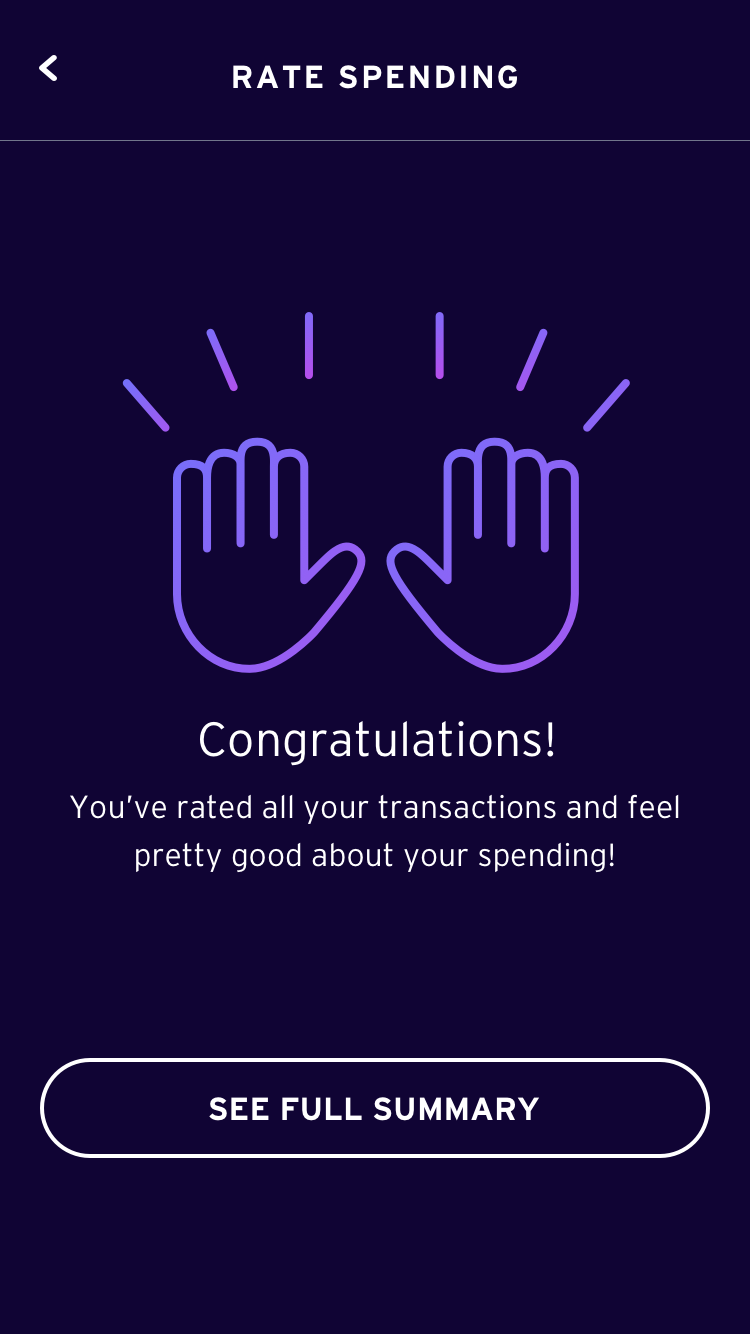
• Transaction rating
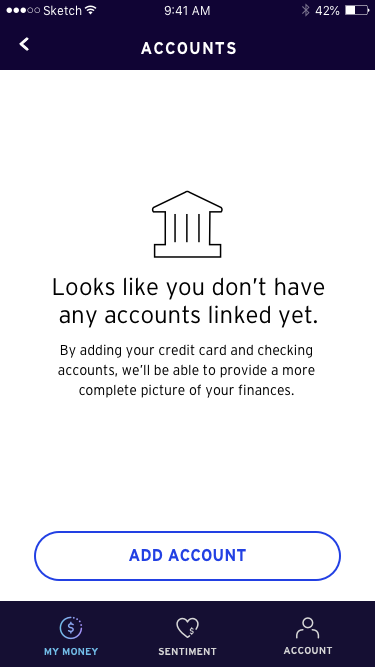
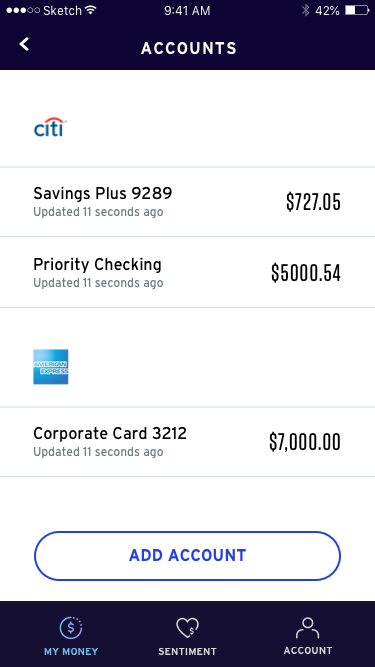
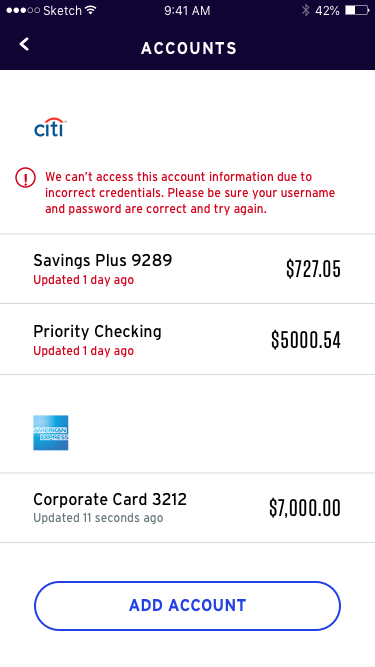
• Account
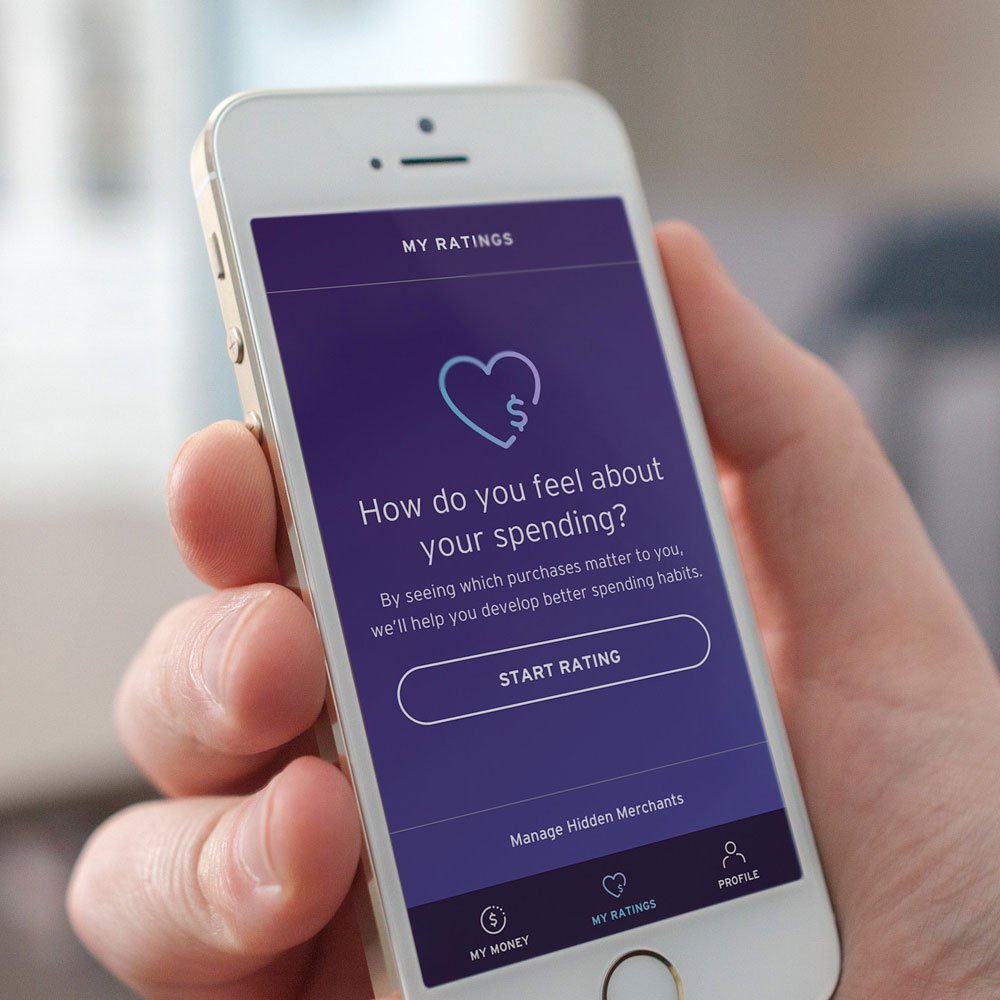
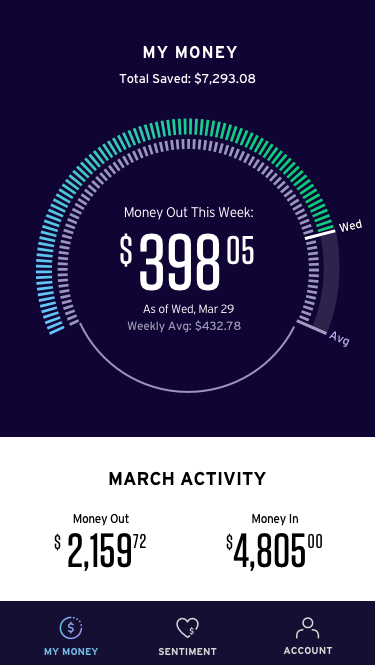
Welcome Screens
“Money Out” infographic was a component from a previous designer.
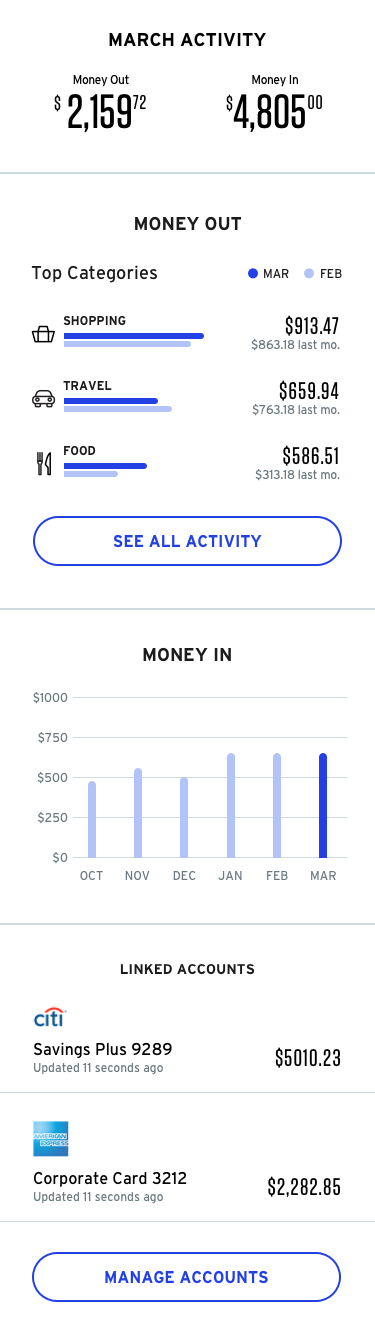
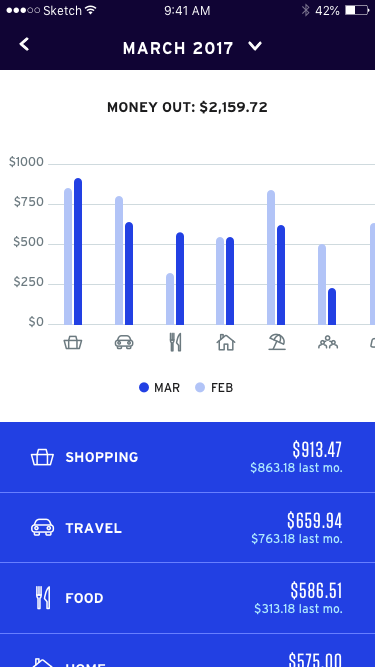
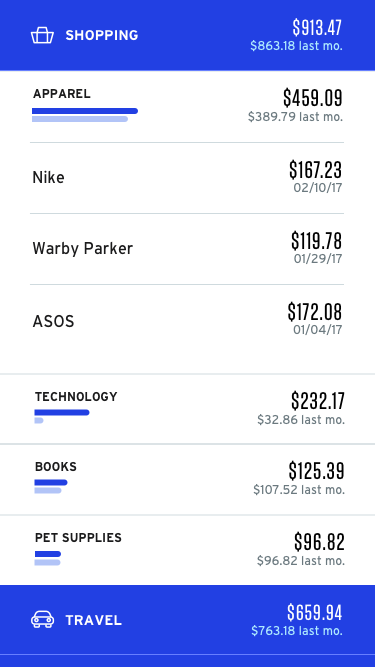
Spending Activity
Transaction RAting
Account
Outcome + Takeaways
My contributions:
Shaped the visual identity of the product
Conveyed concept to stakeholders through a visual prototype, making it easier to communicate design intentions and gather feedback
Personal Takeaways:
As part of an embedded team, I gained an appreciation of direct collaboration with stakeholders through an iterative and agile design process.
This project required ADA compliance which has had a lasting impact on me, shaping my design approach and decisions through increased awareness for inclusion.
I quickly learned Sketch and Invision while on this project.
Future iterations expanded on the user interface I designed, incorporating additional features such as goals and challenges. We launched an internal beta to gather user feedback and test assumptions.